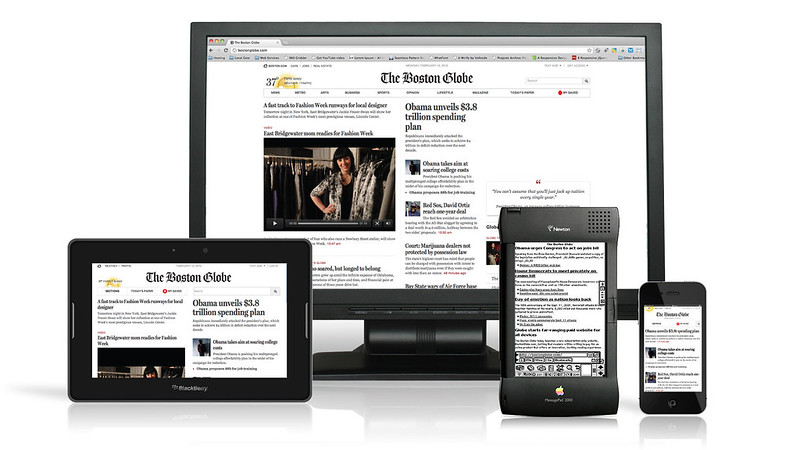
Responsivt design er enkelt forklart at designet på din nettside tilpasses etter hvilke skjermflater det vises på. Designet skal være funksjonelt og vises riktig for å gi deg som bruker en best mulig opplevelse på PC, nettbrett og mobil. Det spiller ingen rolle om du har en 20 tommer laptop eller en liten mobiltelefon – innholdet vil automatisk tilpasse seg enheten. Opplevelsen må være like bra enten brukeren kommer fra mobil eller sitter på en stor skjerm.

Hvorfor responsivt design er viktig
For ikke mange år siden var den eneste måten å få tilgang til internett gjennom en diger, tung boks, bedre kjent som datamaskinen. Tidene er endret, og statistikk viser at enkelte sider har over 70% av all sin trafikk fra mobil og nettbrett. Brukerens forventning til nettsider har derfor forandret seg. En nettbruker i dag forventer at nettsiden tilpasser seg brukeren selv og dine vaner, og ikke motsatt.
Når du for eksempel søker opp en restaurant via mobil og sitter på en mindre skjerm vil motivasjonen for søket være annerledes enn om det gjør det fra en PC. Du ønsker at informasjon som telefonnummer, meny og mulighet for booking skal være lett tilgjengelig, fordi du er på farta og vil at ting skal skje raskt. Da trengs det godt responsivt design og gode løsninger slik at du som bruker finner det du leter etter.
En responsiv nettside er viktig for å minimere arbeidet brukeren selv må gjøre for å orientere seg på nett via mobile enheter. Det forbedrer brukeropplevelsen og øker sjansen for at du vil besøke den samme nettsiden igjen og igjen.
Hvordan jobber vi i Nettmaker med dette?
I Nettmaker har vi alltid vært opptatt av responsivt design. Faktisk så har vi aldri levert en nettside som ikke har vært tilrettelagt for å fungere på tvers av ulike enheter. I tillegg til at det rent visuelle må fungere på de ulike enhetene er vi også opptatt av at riktig innhold blir prioritert for brukeren basert på hvilken enhet de er på, og at nettsiden skal være enkel å bruke på tvers av enhetene.
Det er forskjell på å klikke på en knapp når du sitter med mus på en PC kontra når du sitter med mobilen på bussen på en humpete vei. Begge deler må fungere og oppleves like naturlig for brukeren.
Fremgangsmåte for responsivt design
Nettmaker har erfart at følgende vurderinger gir best resultat i praksis:
- Prioritere innhold – hva er viktigst?
- Skille enheter – er det forskjell på hva som er viktig avhengig av enhet?
- Være kritisk – kan noe prioriteres bort?
- Justere fortløpende – det er ikke alltid mulig å finne den perfekte løsningen på første forsøk
- Analysere brukeren – pass på at brukeropplevelsen er lik det brukeren er vant med fra andre nettsider (ikke lag “fancy” funksjonalitet ingen skjønner)
I tillegg til å ha responsivt design er det også viktig å oppfylle kravene til universell utforming.
Vil du vite mer?
Ta gjerne kontakt om du lurer på noe rundt responsivt design ønsker å få på plass responsivt design på nettstedet for din virksomhet.